
Creative Portfolio Filterable Grid using HTML CSS & All
Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Google Set up Analytics Converters Convert Weight Convert Temperature Convert Length Convert Speed Blog Get a Developer Job Become a Front-End Dev.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. Dev Snap. HTML & CSS. HTML Examples CSS Examples. portfolio, gallery, flexbox, css-grid. 23. Tumblr Photogrid/photoset With Flex-box In Place Of JavaScript. Author: Zed Dash (z-) Links: Source Code.

Css Grid Responsive Offers Online, Save 51 jlcatj.gob.mx
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
What is CSS grid? CSS grid: Basic terminology Benefits of using CSS grid Getting started with CSS grid Using the fr unit and repeat() notation Implementing auto-fit and auto-fill Building a web app with CSS grid Creating an automatic layout with CSS grid Accessibility considerations See how LogRocket's AI-powered error tracking works

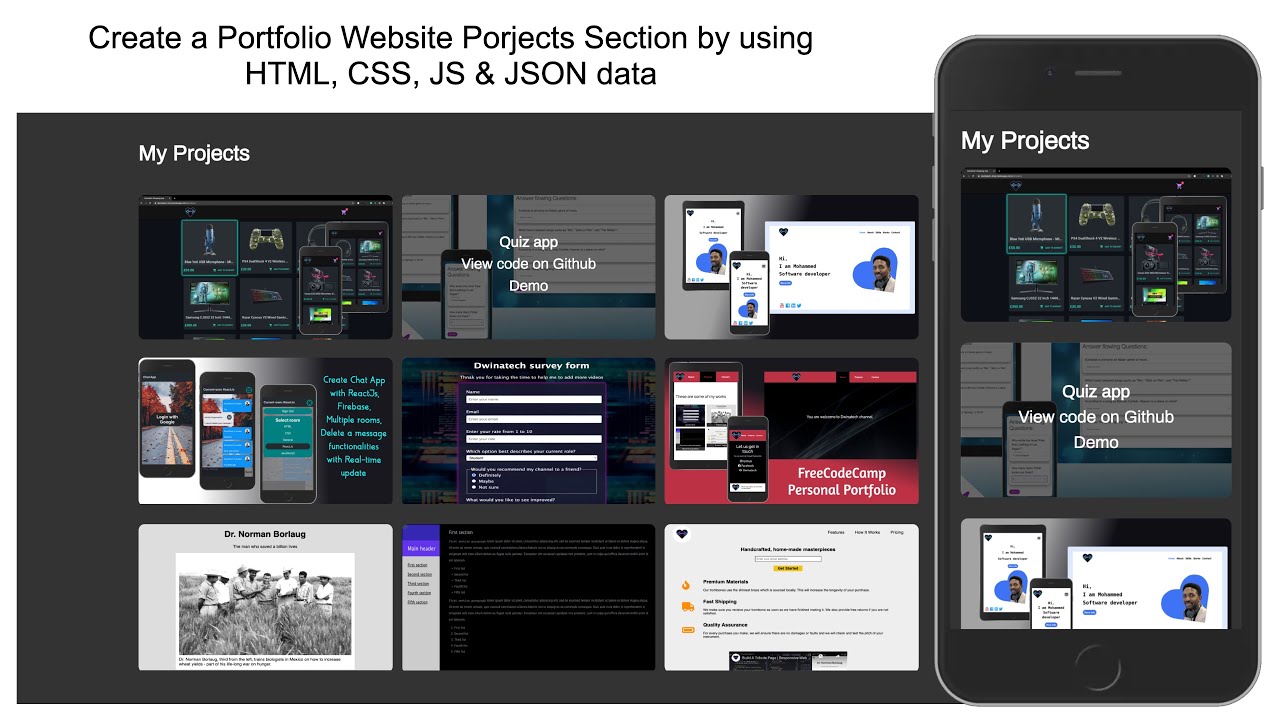
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
How to create a responsive portfolio gallery grid with CSS? CSS Web Development Front End Technology If you are a shutterbug and loves photography, you would love to display it on a website for sure. For that, grids are created for the gallery that also works on different devices. The responsiveness can also be set easily.

[ANSWERED] html CSSGrid Image Gallery Layout Bottom Baseline is inconsistent for different
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

Create A Website Layout With Css Grid Gambaran
In this tutorial, we're going to use CSS Grid and Flexbox together to create a responsive portfolio layout. Each of these boxes are a different size, some of them span across rows and each box has a title that sits at the bottom. We'll use some of the great alignment tools that come with Flexbox to make that happen.

How to create a Portfolio Website with CSS Grid & Sass Part 2 Variables and basic styles
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

Portfolio responsive s01e03 CSS grid Code + HTML + CSS
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. Grid Elements A grid layout consists of a parent element, with one or more child elements.

Guia Completa Para Aprender A Utilizar Css Grid Layout Images
Create Interactive Portfolio Grid using CSS and HTML Become Expert In Creating Modern and Interactive CSS Widgets for Websites & Learn CSS Pseudo Class Selectors Free tutorial 3.8 (122 ratings) 7,511 students 51min of on-demand video Created by Ravikumar R English What you'll learn Course content Reviews Instructors

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Apr 25, 2019 -- Been seeing a lot about CSS Grid on Twitter, decided to fix some smelly HTML/CSS on my portfolio using it! It seems like I've settled into a learning process. As with.

Responsive HTML CSS Portfolio Website using Flexbox and Grid
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.